WordPress vs ヘッドレスCMS:本当に優れているのはどっち?徹底比較!

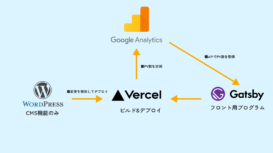
Gatsby×GA4で人気記事ランキング実装!PV数API連携から表示まで徹底解説

【MPA対応】View Transitions APIを使用したページ遷移の実装方法

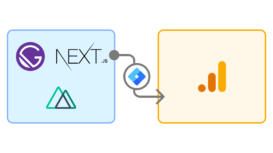
Gatsby.jsやNext.js等のSPAでGoogleタグマネージャーを使用してアナリティクスを導入する際にはトリガータイプに注意!?

React-Hook-FormとSSGformを組み合わせてお問い合わせフォームを実装してみる