自分自身のこのサイトにタグマネージャーからGoogleアナリティクスを設定して分析しようと思ったのですが、タグマネージャーの「プレビュー」を確認しても、「Google アナリティクス GA4 設定」のタグは発火するが自分自身で設定した特定のページビューを計測するというタグが発火しなかったので備忘録です。

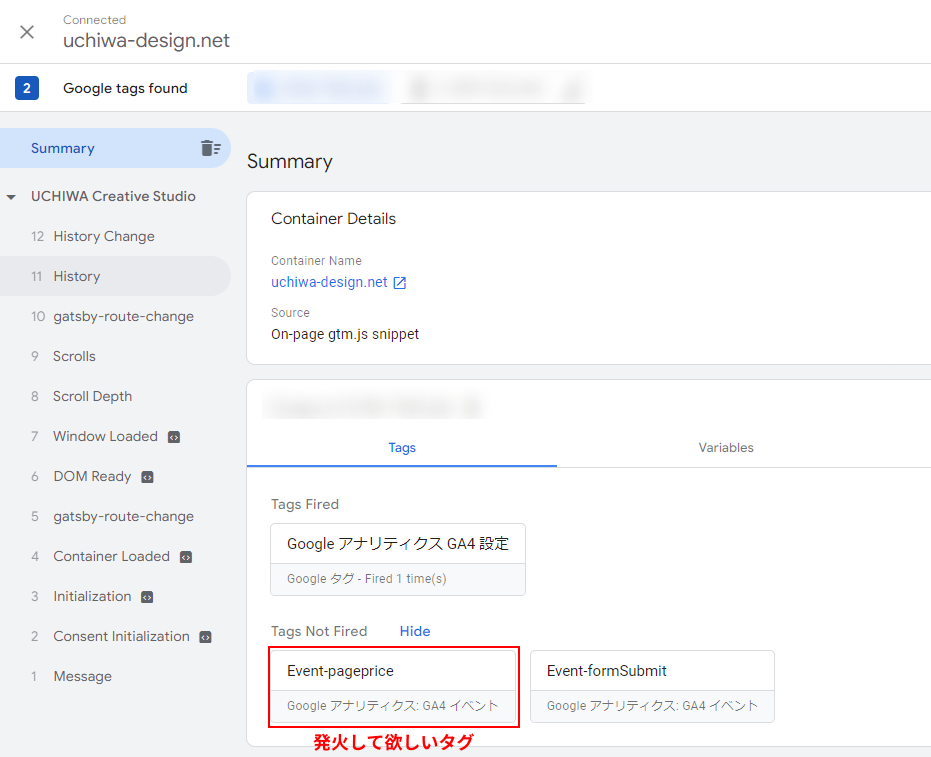
ちなみにここで計測したいのはpriceページのページ遷移イベントですが、priceページへ移動しても、
何故かこのように「Tags Not Fired」となっていてタグが発火していないことが分かります。
困りましたね…
原因はトリガータイプだった
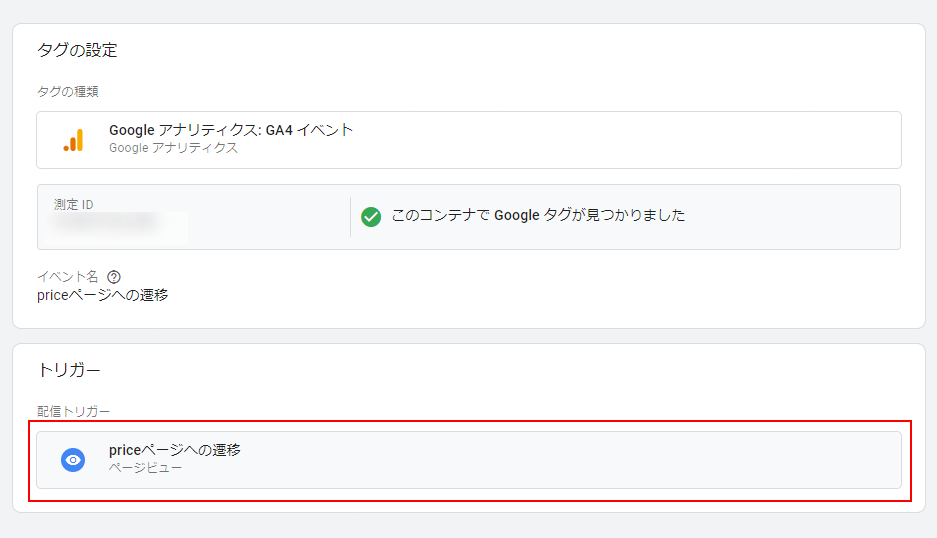
私の場合下記の様にトリガーをページビューに設定していました。
(ページ読み込みなんだから当然ページビューの設定で良いと思うだろ普通…)

しかしながら、Gatsby.jsやNext.jsなどのフレームワークで作成したSPAの場合は、トリガーは下記の様に履歴の変更として設定しないといけなかったようです。

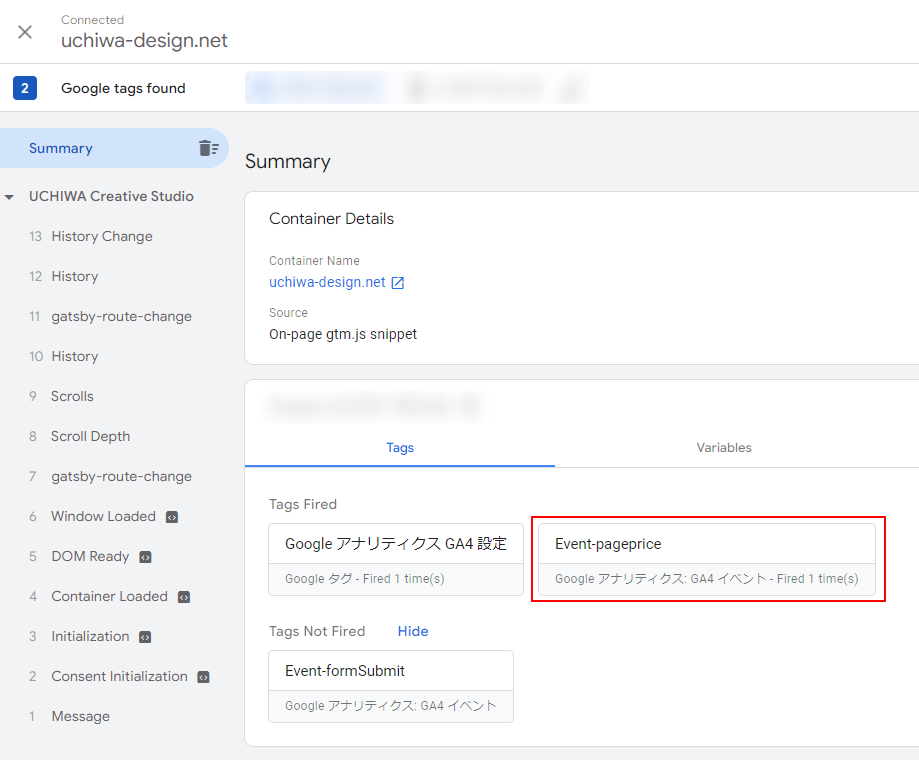
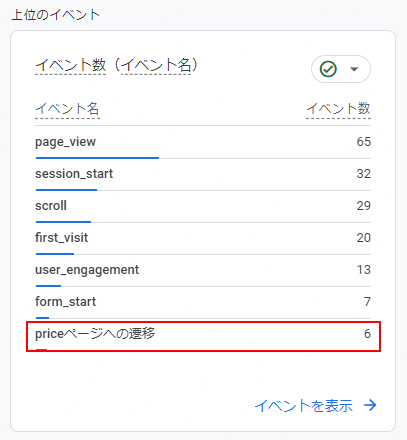
無事下記の様に計測したいイベントが「Tags Fired」として発火し、アナリティクスの方でもイベントの概要にしっかり計測値として表示されていることが確認できました。


Gatsby.jsやNext.js製のSPAでは実際にページ遷移が発生しているわけではない
SPAの仕組みをしらべていると下記のような記事の一文がありましたので引用させて頂きます。
SPAにおけるルーティングを一言で説明すると、『DOMの動的な書き換えによってページ遷移を擬似的に実現するとともに、ブラウザのセッション履歴をそれに同期させる事』 です。
SPAはサーバーへの初回リクエストに対して、アプリ全体が記述されたJSのコードと、そこで使用されるアセットファイルがごそっと返されます。
以降、ページ遷移はアプリが動的にDOMを書き換えることで、移動してるように見せてるに過ぎない点が大きな特徴です。即ち、ブラウザのアドレスバーのURLが書き換わっても、実際にサーバーへリクエストを投げることは原則的には無いという事です。
SPAにおけるルーティング〜React Router初歩
つまりは、SPAにおけるページ遷移は実際にはページ遷移じゃないよ、ということらしいです。
そしてそのURL遷移はブラウザの変更履歴に記録されるよ、ということとらしいです。
また、Google公式のタグマネージャーヘルプにも下記の様に記載がありました。

GatsbyやNext製のSPAはどうやら仮想ページビューというものに相当するようですね…
どうも私自身Reactを使っておきながら根本的な部分を理解できていなかったようです。
SPAを導入したサイトでタグマネージャ経由でアナリティクスイベント計測を行いたい方の参考になれば幸いです。