皆さんはCSSの比較関数をご存知ですか?
恥ずかしながら私はつい最近このプロパティの存在を知りました…(知識は定期的にアップデートしないとダメですね)
一口にレスポンシブ対応と言っても人によってやり方は様々ですが、基本的には「メディアクエリ」を使用して下記のように書いていくのが一般的ではないでしょうか?
h1{
font-size:40px;
}
@media(max-width:768px){
font-size: 32px;
}今回紹介するこの比較関数はこの「メディアクエリ」でのブレークポイントの記述をできるだけ最小限に留めつつ、より簡単にレスポンシブ対応していく方法になります。
ちゃんと使い方をマスターすれば、ブレークポイントごとの対応はレイアウトのみの変更にして、フォントサイズやマージン、パディングなどは全てこの比較関数に任せることも可能だと思います。(多分…)
min()の使い方
min()関数は2つの値(可変の値)を比較して小さい方を反映します。
これは通常CSSのwidthとmax-widthの組み合わせと同じ意味を持ちます。
.container{
min(90%, 1200px)
}
/*同じ意味*/
.container{
width: 90%;
max-width: 1200px;
}例えば横幅1920pxのブラウザで見た場面を考えると
90%の横幅1920px * 0.9 = 1728pxと1200pxを比較して小さい方、つまり1200pxの値を返します。
一方デバイス幅768pxの例えばタブレットなどで見た場面では
90%の横幅768px * 0.9 = 691pxと1200pxを比較して小さい方、つまり691pxの値を返すことになります。
このような挙動から分かるようにWebサイト全体のコンテンツ幅(コンテナー)などの幅を指定するときなどはこの方法は使える気がします。
max()の使い方
max()関数はmin()とは逆で2つの値(可変の値)を比較して大きい方を反映します。
これは通常CSSのwidthとmin-widthの組み合わせと同じ意味を持ちます。
.container{
max(50%, 300px)
}
/*同じ意味*/
.container{
width: 50%;
min-width: 300px;
}この場合は要素の最小幅が300pxに設定され、それ以下になることはありません。
逆にデバイス幅(親要素)が大きくなればなるほど、その幅に対して50%の値を持ち続けます。
つまり、今回の例ではデバイス幅が600pxを超えると、コンテナー幅はデバイス幅に対して50%の値を持つようになります。
ちょっとややこしいですよね…
私が実務で使うとしたら、CTAボタンなどの目立たせたい要素、つまりそれ以上小さくなってほしくない要素に対して使うかな~という感じですね。
あくまで私が一人でデザインをもコードも実装する場合の話ですが…
clamp()の使い方
clamp()関数はちょっと説明が難しいです…
最小値と最大値を決めて、その間を推奨値が補完するというイメージです。
そのため、3つのパラメーターを定義する必要があります。
h1{
font-size: clamp(1.75rem, 1.6591rem + 0.4545vw, 2rem);
}最大値と最小値については通常の値を挿入すれば良いだけですので、特に問題は無いかと思います。
ちなみにremでなくても構いません。
今回はfont-sizeを例に出しているため、分かりやすくremにしています。
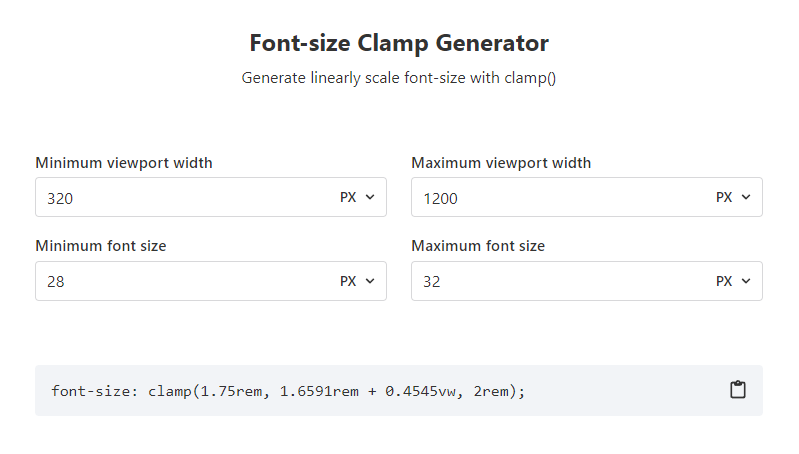
間の推奨値に関しては自力で計算するのは面倒(計算方法知らない)なので Font-size Clamp Generator というツールを使用すると良いと思います。

使い方としては「Minimum viewport width」に実装で対応するデバイスの最小幅、「Maximum viewport width」にはPCサイズのデバイスのコンテンツ幅を入れるなどすると良いと思います。
(デザインのレギュレーションにより異なると思うのであくまでも一般的なパターンとなります。)
「Maximum viewport width」に実際のPCのデバイス幅を入れなくて良いの?
と思うかもしれませんが、画面幅に合わせてデザイン自体も等倍する場合は設定しますが、
例えば最大コンテンツ幅が1200pxなどのように決まっているデザインでは最大コンテンツ幅を挿入するようにしないとサイズが大きくなり続けレイアウト崩れに繋がります。
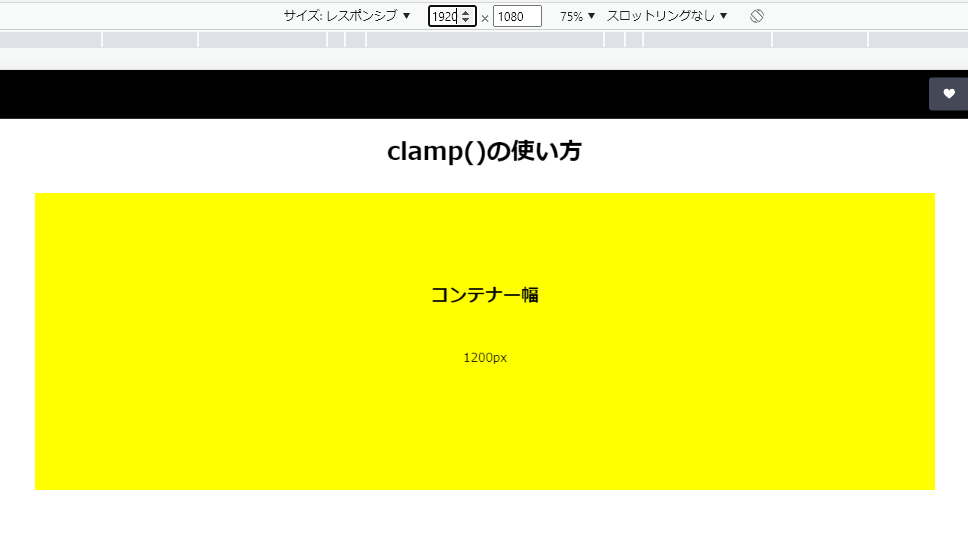
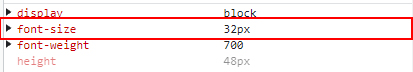
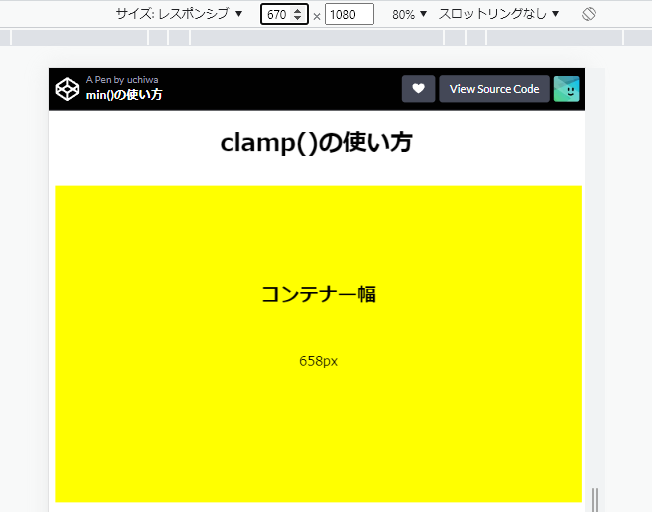
検証サンプル






使用する場面としてfont-sizeが第一に挙げられますが、他にもmarginやpaddingなどにも適用できるかな~と思います。
豊富や使用事例がこちらのcolisさんの記事で細かく解説されているのでこちらも是非読んでみてください!!
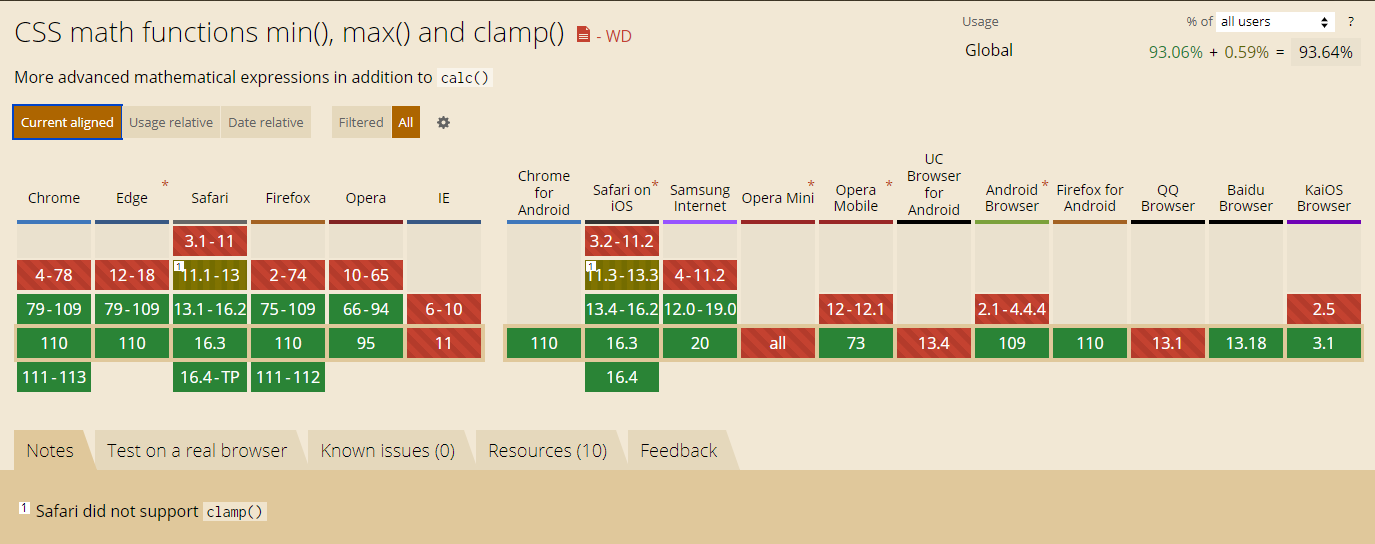
対応ブラウザ

基本的には最新のブラウザすべてで対応しているので問題は無いと思いますが、Safariの13バージョンまでは非対応なので注意が必要です。
近年の便利なCSSプロパティは全体的にSafariの13バージョン以前、以後で使用できるかどうかが分かれている気がしますね…
皆さんブラウザとOSのバージョンは常に最新に…