Warning: Attempt to read property "title" on false in /home/wp924220/uchiwa-design.net/public_html/shin-pf.uchiwa-design.net/wp-content/themes/myportfolio/functions.php on line 445
Warning: Attempt to read property "description" on false in /home/wp924220/uchiwa-design.net/public_html/shin-pf.uchiwa-design.net/wp-content/themes/myportfolio/functions.php on line 451
Warning: Attempt to read property "title" on false in /home/wp924220/uchiwa-design.net/public_html/shin-pf.uchiwa-design.net/wp-content/themes/myportfolio/functions.php on line 445
Warning: Attempt to read property "description" on false in /home/wp924220/uchiwa-design.net/public_html/shin-pf.uchiwa-design.net/wp-content/themes/myportfolio/functions.php on line 451
WordPressの最新の動向を終えずに浦島太郎状態でしたが、最近面白そうな機能を発見しました。
それが「Block Bindings API」というものです。
コンセプトとしては”WordPressのコアブロックに別のソースのデータ(例えばメタデータ=カスタムフィールド)との紐づけを可能にする”ということらしいです。
Block Bindings API は WordPress 6.5 から導入されていますが、当初の段階ではカスタムフィールドへの紐づけはできましたが、出力専用でした。
WordPress 6.6 からそれが入力・出力両方できるようになりました。
ただし、この場合ブロックのコードに直接書き込み編集する必要があります。
Gutenbergプラグイン19.0ではブロックエディターのUIから直接カスタムフィールドと接続できるようになりました。
一応まだ2024年9月現在ではまだ実験的機能としての位置づけですが、近いうちに正式リリースされるでしょう。
カスタムフィールドとブロックを接続できるようになると何が良いのか?
ではカスタムフィールドとブロックを接続できるようになることの何がそんなに良いのか?
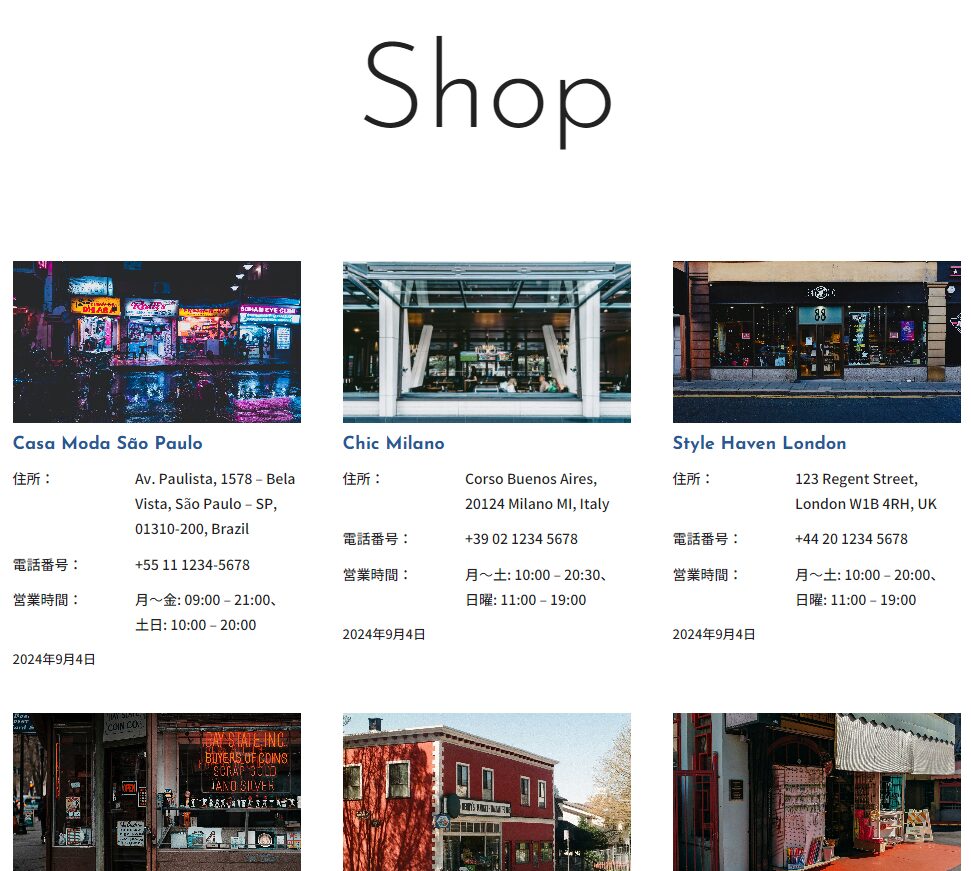
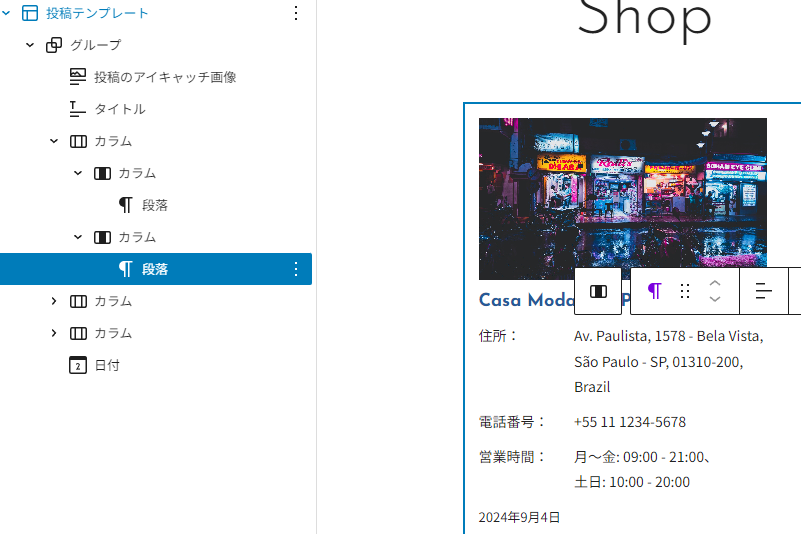
例えば、お店の「営業時間」「電話番号」「住所」などの情報を掲載する投稿ページと、そのお店の一覧を掲載する固定ページが下記のようにあると仮定します。


一覧表示の際に「タイトル」「本文」「抜粋」「サムネイル」「タクソノミー」「(公開or編集)日時」以外の情報を表示させたいと思った場合、カスタムフィールドを用いるしかありません。
一覧表示にだけ、カスタムフィールドの情報を使用するのであれば何も問題はないのですが、今回のように投稿ページ内にもそのカスタムフィールドと同じ内容を出力したいとなった場合、これまでだと独自でカスタムブロックを作成してカスタムフィールドと紐づけるか、本文とカスタムフィールドで同じ内容を2度入力しなければならないという手間がありました。
今回の実験的な機能によって、本文側からカスタムフィールドの値を操作できるようになったため、このような煩わしさがだいぶ解消されたというわけです。
実装手順
①Gutenbergプラグインのインストールと有効化
まずは今回紹介する方法は現段階ではまだ実験的な機能であるため、標準のGutenbergでは利用できません。
代わりにGutenbergプラグインをインストールして有効化します。

「新規プラグインを追加」から「Gutenberg」と検索し、左のプラグインを探しインストールし有効化します。

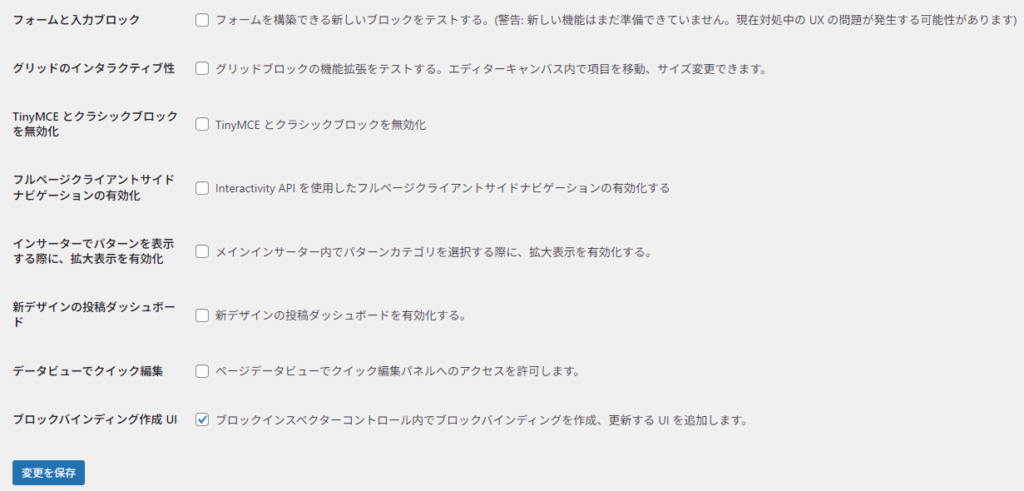
「実験中」を選択し、クリック。

「ブロックバインディング作成UI」にチェック。
②functions.phpにカスタムフィールドの登録
次に、functions.phpから使用するカスタムフィールドの登録を行います。
add_action( 'init', function () {
register_meta(
'post',
'shop-address',
[
'show_in_rest' => true,
'single' => true,
'type' => 'string',
'default' => 'shop-address',
]
);
register_meta(
'post',
'shop-tel',
[
'show_in_rest' => true,
'single' => true,
'type' => 'string',
'default' => 'shop-tel',
]
);
register_meta(
'post',
'shop-dayTime',
[
'show_in_rest' => true,
'single' => true,
'type' => 'string',
'default' => 'shop-dayTime',
]
);
} );ここで注意なのが、今のところカスタムフィールドプラグインとの互換性は持たないため、「Advanced Custom Field」などで登録したプラグインはこの方法では接続できません。
③本文からカスタムフィールドとの接続を行う
あとは本文内の好きな個所でカスタムフィールドとの紐づけを行うだけです。
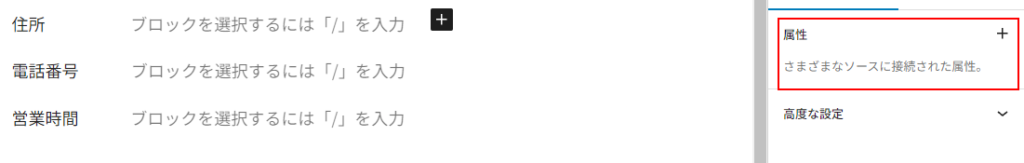
たとえば「段落」ブロックを本文に追加すると、右のサイドパネルに「属性」という項目が追加されていることが分かります。

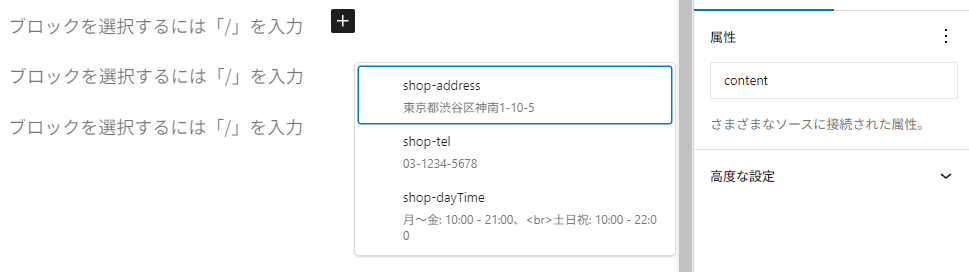
ここをクリックし「content」を選択すると下記のようにカスタムフィールドと接続ができるようになっています。(下記の例ではすでに一度フィールド値を登録しているためその値が表示されています。)

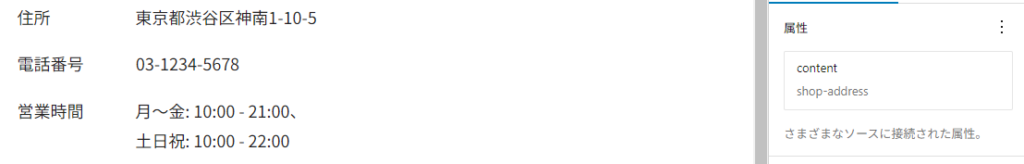
それぞれの個所に接続してあげることで、このようにカスタムフィールドの値を表示することが可能になります。
そしてフィールドの値も書き換えることができるようになっています。

④クエリループでの使用
同じように、投稿一覧ページでカスタムフィールド値を使用したい場合にも、下記のように接続することができます。

クラシックテーマのようにPHPで投稿一覧を表示させる場合には、「get_post_meta()」を使用することでカスタムフィールドの値を取得することができます。
接続できるブロックは限られている
非常に便利なBlock Bindings APIですが、現状は接続できるブロックと属性値が限られています。
| 画像 | id, url, alt, title |
| 段落 | content |
| 見出し | content |
| ボタン | url, text, linkTarget, rel |
個人的には「テーブル」ブロックに接続できるようになることを期待しています…
今回の店舗情報の表示についても、<table>タグでの実装の方が適したUIだと思うので…