Webサイトは現代のビジネスにおいて欠かせないツールです。
オンラインプレゼンスを持つことで、より多くの顧客にリーチし、ブランドの信頼性を高めることができます。
しかし、Webサイト構築には多くの費用がかかることが一般的です。
特に中小企業や個人事業主にとって、その費用は大きな負担となりがちです。
そこで、今回はWebサイト構築費用を抑えるための5つの方法をご紹介します。
このガイドを参考にすることで、予算内で質の高いWebサイトを構築することが可能になります。
方法1: 無料または低コストのプラットフォームを利用する

無料Webサイトビルダーの利用
Webサイト構築の費用を抑えるための最初のステップは、無料または低コストのプラットフォームを利用することです。
例えば、Wix、Weebly、STUDIO、WordPress.comなどの無料Webサイトビルダーは、初心者でも簡単に美しいサイトを作成できるツールを提供しています。
これらのプラットフォームは、基本的な機能を無料で提供し、プレミアムプランも低価格で利用できます。
※WordPress.comとWordPress.orgは異なるサービスです。詳しくは下記をご覧ください。
低コストのホスティングサービス
また、ホスティングサービスの選択も重要です。
低コストのホスティングサービスとしては、Bluehost、HostGator、SiteGroundなどがあります。
これらのサービスは、月額数ドルから始められ、信頼性の高いホスティングを提供しています。
さらに、多くのホスティングサービスは、無料のドメイン名やSSL証明書を提供しており、追加のコストを削減できます。
無料プラットフォーム利用時の注意点
無料プラットフォームを利用する際には、広告表示や制限された機能に注意する必要がありますが、費用を抑えつつプロフェッショナルなWebサイトを作成するための有効な手段です。
無料プランでは、広告が表示されたり、独自ドメインが使用できなかったりすることがあります。
そのため、サイトの目的や必要な機能を考慮して、適切なプランを選ぶことが重要です。
これらのポイントを考慮することで、低コストでも高品質なWebサイトを構築することが可能になります。
方法2: テンプレートを利用する

無料および低価格のテンプレートの利用
これまでの経験則ですが、デザインを起こし、それに従いコーディングを行うという従来の構築方法では小~中規模のWebサイトでも三桁万円のコストがかかってしまいます。
そこで、無料または低価格のテンプレートを利用することでコスト削減の一助となります。
多くのWebサイトビルダーやホスティングサービスは、豊富なテンプレートを提供しており、これを利用することでデザイン費用を節約できます。
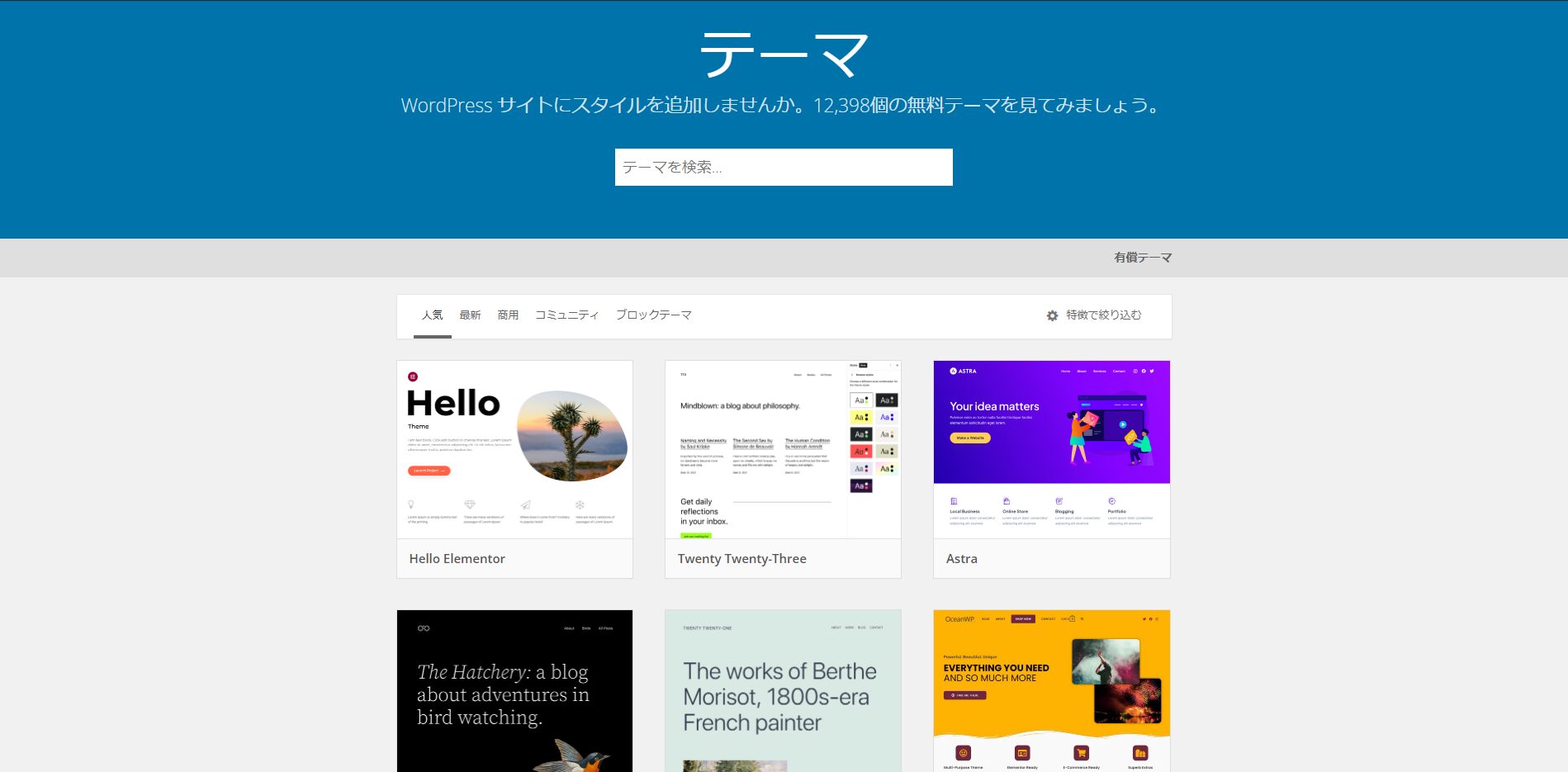
例えば、WordPressでは無料で使用できるテンプレートが数多くあり、有料のプレミアムテンプレートも比較的低価格で提供されています。
ブランドに合ったテンプレートの選び方
テンプレートを選ぶ際は、自分のブランドに合ったデザインを見つけることが重要です。
カスタマイズ可能なテンプレートを選べば、必要に応じてデザインを変更し、自分だけのオリジナルサイトを作り上げることができます。
ブランドのカラーやスタイルに合ったテンプレートを選ぶことで、一貫性のあるプロフェッショナルな印象を与えることができます。
シンプルで効果的なデザインと適切なテンプレートを選ぶことで、Webサイト構築費用を大幅に抑えつつ、ユーザーにとって魅力的なサイトを作り上げることが可能になります。
方法3: 不要な機能を排除する
必要な機能と不要な機能の見極め
Webサイトに搭載する機能は、その運用とメンテナンスに影響を与えます。
すべての機能が必要なわけではなく、不要な機能を排除することで、コストを削減し、サイトのパフォーマンスを向上させることができます。
まず、必要な機能と不要な機能を見極めることが重要です。
例えば、高度な検索機能や複雑なフォームが必須でない場合、それらを省くことで開発コストを削減できます。
視覚的要素のシンプル化
アニメーションやビデオ背景などの視覚的要素も、初期の段階ではシンプルにすることが推奨されます。
これにより、デザインや開発の手間を省き、コストを抑えることができます。
視覚的要素は、サイトの魅力を高める一方で、制作に時間とコストがかかるため、必要最低限に絞ることが賢明です。
メンテナンスコストの削減
機能を減らすことで、メンテナンスコストも削減できます。
シンプルなサイトは更新や修正が容易であり、長期的な運用コストを抑えることができます。
例えば、コンテンツの更新やセキュリティ対策が簡単になり、運用にかかる時間と費用を節約できます。
ユーザーエクスペリエンスの向上
さらに、シンプルなサイトは読み込み速度も速くなり、ユーザーエクスペリエンスの向上にもつながります。
サイトの読み込み速度はSEOにも影響を与えるため、シンプルな構成にすることは検索エンジンの評価を高めるためにも有効です。
これにより、ユーザーがサイトに訪れてからの離脱率を下げ、満足度を高めることができます。
不要な機能を排除し、必要な機能に集中することで、コストを削減しつつ、ユーザーにとって使いやすいWebサイトを作成することが可能になります。
方法4: DIYでのコンテンツ作成と管理

自分でコンテンツを作成する方法
自分自身でコンテンツを作成し、管理することで、大幅なコスト削減が可能です。
コンテンツ作成は、専門的なスキルを持たない場合でも、学びながら取り組むことができます。
ブログ記事、製品説明、写真、ビデオなど、自分で作成することで外部の専門家に依頼するコストを削減できます。
コンテンツ管理システム(CMS)の活用
今ではもはや一般的となっていますが、コンテンツ管理システム(CMS)を活用することで、サイトの更新や管理も簡単に行えます。
WordPress、Joomla、DrupalなどのCMSは、ユーザーフレンドリーであり、専門的な知識がなくても使いやすいツールです。
これらのCMSは、多くのプラグインやテーマを提供しており、必要な機能を簡単に追加することができます。
その反面、セキュリティ対策もしっかりと行っていく必要があるため、そのための学習コストなどは必要になってきます。
WordPressのセキュリティ対策については下記の記事で解説しているので、ぜひ一読してみてください。

コンテンツ作成のコツとポイント
効果的なコンテンツ作成のためには、いくつかのポイントがあります。
まず、ターゲットオーディエンスを明確にし、そのニーズに合わせた情報を提供することが重要です。
次に、SEOを意識したキーワードの選定と、読みやすい文章構成を心がけましょう。
また、定期的にコンテンツを更新し、最新の情報を提供することで、サイトの信頼性とリピーターを増やすことができます。
自分で管理するメリット
自分でコンテンツを作成し管理することで、サイトの内容をより柔軟に管理でき、迅速に変更を加えることができます。
これにより、顧客のフィードバックに迅速に対応し、サイトの改善を継続的に行うことができます。
自分で行うことで学習コストこそかかるものの、自分で管理することで運用コストを抑え、長期的な視点でのコスト削減にもつながります。
自分でコンテンツを作成し、CMSを活用することで、コストを抑えつつ質の高いWebサイトを維持することが可能になります。
プロフェッショナルの手を借りる場合のコスト削減

フリーランスのWebデザイナーやデベロッパーの利用
プロフェッショナルの手を借りる場合でも、コスト削減の方法はあります。
例えば、フリーランスのWebデザイナーやデベロッパーを利用することで、企業に依頼するよりも低コストで質の高いサービスを受けることができます。(誤解を恐れず言うとアタリハズレはあります)
フリーランスプラットフォームを利用すれば、予算に応じた専門家を見つけることが容易です。
小規模のWebデザインエージェンシーの活用
また、小規模のWebデザインエージェンシーを活用することで、大手エージェンシーに比べて低価格でサービスを提供してもらえることがあります。
小規模エージェンシーは、個別のニーズに応じた柔軟な対応が可能であり、予算内でプロフェッショナルなサイトを構築するための協力者となることができます。
明確な見積もりと契約条件の設定
プロフェッショナルに依頼する際は、明確な見積もりと契約条件を設定することが重要です。
プロジェクトの範囲を明確にし、追加費用が発生しないようにすることで、予算を守りつつ高品質なサイトを作り上げることができます。
例えば、納期、作業範囲、支払い条件などを詳細に取り決めることで、トラブルを防ぎ、効率的にプロジェクトを進めることができます。
プロジェクト管理ツールの活用
プロジェクトをスムーズに進行させるために、プロジェクト管理ツールを活用することも有効です。Asana、Trello、Slackなどのツールを使うことで、進捗管理やコミュニケーションを円滑に行うことができます。
これにより、プロジェクトの透明性が高まり、無駄な時間やコストを削減することができます。
適切なパートナーの選び方
最後に、適切なパートナーを選ぶことが成功の鍵となります。
ポートフォリオを確認し、過去のプロジェクトの評価を参考にすることで、自分のニーズに合ったプロフェッショナルを選びましょう。
相性の良いパートナーを見つけることで、コミュニケーションが円滑になり、より良い成果を得ることができます。
プロフェッショナルの手を借りながらもコストを抑えるためには、フリーランスや小規模エージェンシーの活用、明確な契約条件の設定、プロジェクト管理ツールの使用、適切なパートナーの選定などが重要です。
これらのポイントを押さえ、予算内で高品質なWebサイトを構築しましょう。
まとめ
Webサイト構築の費用を抑えることは、多くのビジネスにとって重要な課題です。
無料または低コストのプラットフォームの利用、シンプルなデザインとテンプレートの選択、不要な機能の排除、自分自身でのコンテンツ作成と管理、プロフェッショナルの手を借りる場合のコスト削減など、費用を抑えるための具体的な方法を紹介しました。
自分のビジネスに最適な方法を選び、効果的にコストを管理しながら、オンラインプレゼンスを強化していきましょう。
どの方法も、少しの工夫と努力で実現できるものばかりです。
ぜひ、今日から実践してみてください。

